Peer-graded Assignment: Submit your portfolio project Solution
In this article i am gone to share HTML and CSS in depth by Meta Week 3 | Peer-graded Assignment: Submit your portfolio project Solution with you..
How to create and submit your assignment
- You need to develop your home page by creating an HTML file called index.html and a CSS file called style.css.
- You can develop these pages using VS Code on your local machine or in the UGL Project sandbox provided earlier in this lesson.
- The reading Setting up your local development environment provides the steps on how to set up VS Code on your computer if your choose to do so.
If you plan on using the UGL sandbox, your work will only be available during that session. Take note that the Project Sandbox only allows you to work for one hour at a time. Make sure you download your files before exiting the UGL. To work on your project again later, you can simply open the HTML and CSS files on your local machine and copy and paste the code again into the template files in the Project Sandbox. Remember to download the edited versions again at the end of the session.
To submit your project you need to download your files to your local machine by right-clicking on them in the Explorer panel and selecting “Download”.
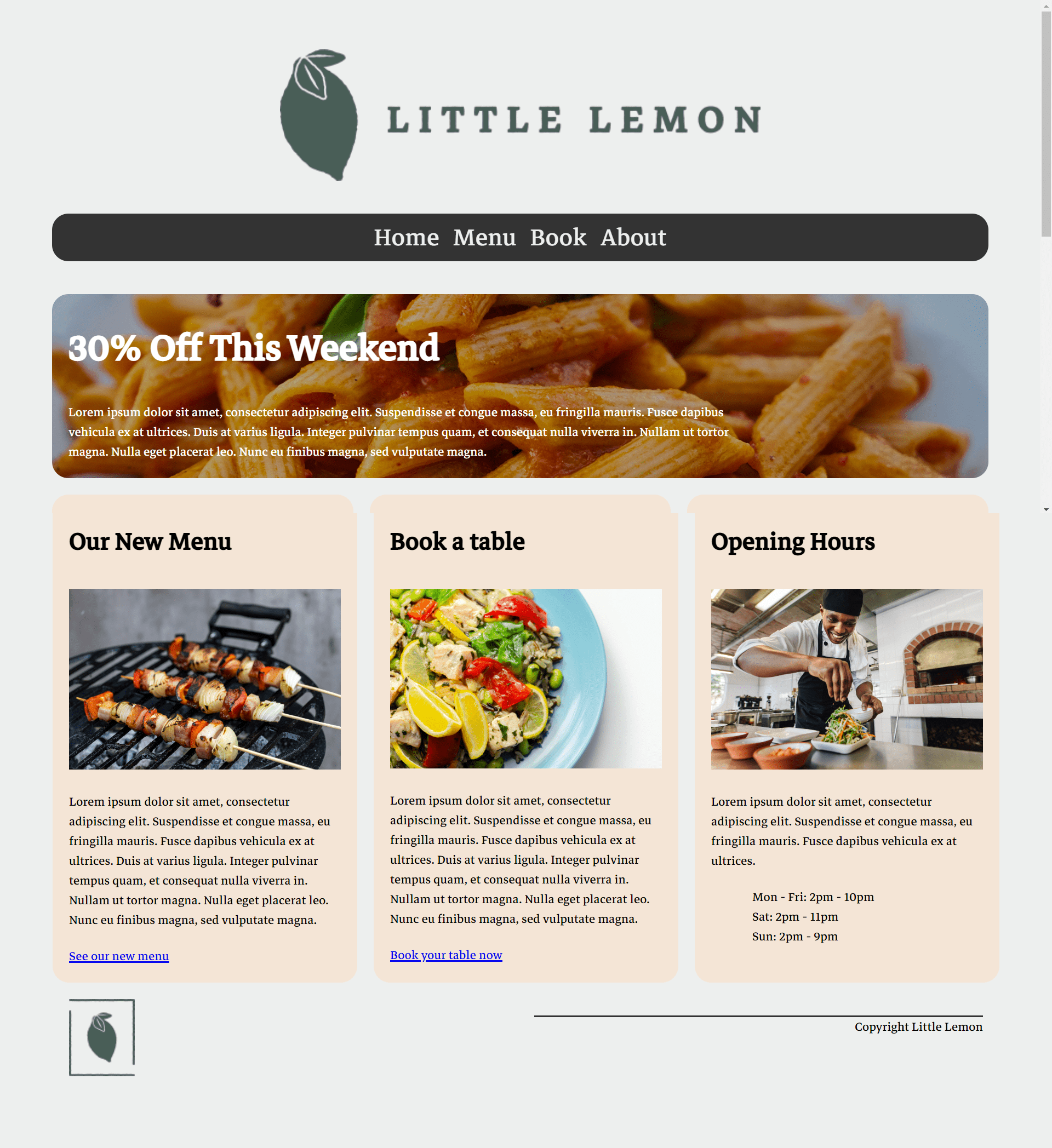
Project Look Like

You will be required to submit your home page by uploading a zipped project folder that contains your HTML and CSS file. To learn more about how to zip and unzip folders visit the Mac or Windows support page.
Peer-graded Assignment: Submit your portfolio project Solution
Download this Zip File and Make Some Changes if you want and just upload it..
Direct Download -- Faster Download - Link Updated

Hello,
I tried to download the links with the code but it does not work. Can you email it to me please?
Thanks!
[email protected]
Please Check your email , i send it
Please take a moment to review the updated link..
The page doesn’t exist, could you email those projects
[email protected]
Please take a moment to review the updated link..
Hello,
I tried to download the links with the code but it does not work.
Could you email it to me please?
ThankYou!
[email protected]
Please take a moment to review the updated link..