Hello friends! In this article, I will guide you through creating a delightful Cat Fact application using a free API. Whether you’re a beginner or just looking to add a fun feature to your web projects, this tutorial will walk you through every step. / How to Create a Cat Fact Application Using a Free API
Introduction
Creating a Cat Fact application is a fun way to learn web development basics while working with real data. This project uses a free API to fetch cat facts and display them dynamically on your page. With some basic knowledge of HTML, CSS, and JavaScript, you’ll be able to build this application and customize it to your liking.
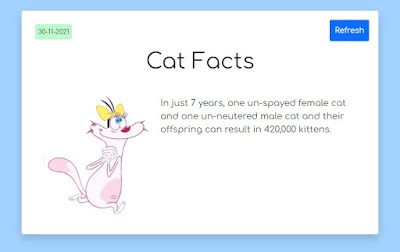
Demo and Source Code / Before diving into the code, you can see a live demo of the Cat Fact application here:
See Demo
Download Full Source Code
View Full Source Code
Building the Application
Step 1: Create a Basic HTML Template
Start by creating a basic HTML template. Save this file as index.html.
<!DOCTYPE html> <html> <head> <title>Cat Fact Application</title> </head> <body> <h1>Cat Fact</h1> <p>This is a paragraph.</p> </body> </html>
Step 2: Add CDN Links for Styling
To enhance the appearance of your application, include Bootstrap 5 and Google Fonts CDN links in the <head> section of your HTML.
<!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Google Fonts CSS --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Comfortaa&display=swap" rel="stylesheet">
Step 3: Update the HTML Body
Replace the content inside the <body> tag with the following code. This code creates a card layout for displaying cat facts and includes a refresh button.
<div class="container shadow mt-5 p-2 rounded bg-white border"> <div class="d-flex justify-content-between"> <div class=""> <p class="mt-3 ms-3 datep" id="date">Date</p> </div> <div class=""> <button type="button" class="btn btn-primary btn-sm m-2 p-2 shadow-sm" onclick="fetchText()"> Refresh </button> </div> </div> <h1 class="text-center mb-3">Cat Facts</h1> <div class="d-flex justify-content-between p-4"> <div class="p-0 ms-1"> <img id="myImg" src="https://static.wikia.nocookie.net/p__/images/0/06/1618209642054.png/revision/latest/scale-to-width-down/350?cb=20210412064150&path-prefix=protagonist"/> </div> <div class="p-0 ms-3"> <p id="demo" class="b"> </p> </div> </div> </div> <p id="error"> </p>
Step 4: Apply Custom CSS
Add the following CSS code within the <style> tags in the <head> section to style your card and page.
<style>
* {
font-family: 'Comfortaa', cursive;
}
body {
background-color: #A2D2FF;
}
.container {
width: 650px;
}
img {
width: 200px;
}
.datep {
background-color: #97f7ada3;
padding: 5px;
font-size: 12px;
border-radius: 4px;
}
</style>
Step 5: Implement JavaScript
Finally, include the following JavaScript code just before the closing </body> tag. This script fetches a new cat fact from the API and updates the page accordingly.
<script>
// Fetch API module
async function fetchText() {
let response = await fetch('https://catfact.ninja/fact');
console.log(response.status); // 200
console.log(response.statusText); // OK
if (response.status === 200) {
let data = await response.json();
// handle data
console.log(data);
var nfact = data.fact;
document.getElementById("demo").innerHTML = nfact;
var rand = Math.floor(Math.random() * 4) + 1;
if(rand == 1) {
document.getElementById("myImg").src = "images/pic1.png";
} else if(rand == 2) {
document.getElementById("myImg").src = "images/pic2.png";
} else if(rand == 3) {
document.getElementById("myImg").src = "images/pic3.png";
} else if(rand == 4) {
document.getElementById("myImg").src = "images/pic4.png";
} else {
document.getElementById("myImg").src = "images/pic2.png";
}
}
}
fetchText();
setInterval(function(){
fetchText();
}, 25000);
// Date Module
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth() + 1;
var yyyy = today.getFullYear();
if(dd < 10) {
dd = '0' + dd;
}
today = dd + '-' + mm + '-' + yyyy;
console.log(today);
document.getElementById("date").innerHTML = today;
</script>
Conclusion
Congratulations! You have successfully created a Cat Fact application using a free API. By following these steps, you’ve learned how to fetch data from an API, style your application with Bootstrap and Google Fonts, and update your content dynamically with JavaScript. Feel free to further customize your app and explore more features.
Follow me for more cool projects and tutorials!