v-if vs v-show Performance Showdown & which one is faster ?
When working with Vue.js, you’ve likely come across the directives v-if and v-show. Both are used for conditional rendering, but have you ever wondered which one is faster? Let’s dive into a quick performance showdown to settle the debate!
Understanding v-if
The v-if directive dynamically adds or removes elements from the DOM based on a condition. This means the element is completely destroyed and recreated whenever the condition changes. This behavior makes v-if ideal for content that is rarely shown or toggled.
Code Example:
<!DOCTYPE html>
<html>
<head>
<title>v-if Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<button @click="show = !show">Toggle Content</button>
<p v-if="show">This is rendered using v-if!</p>
</div>
<script>
Vue.createApp({
data() {
return {
show: false
};
}
}).mount('#app');
</script>
</body>
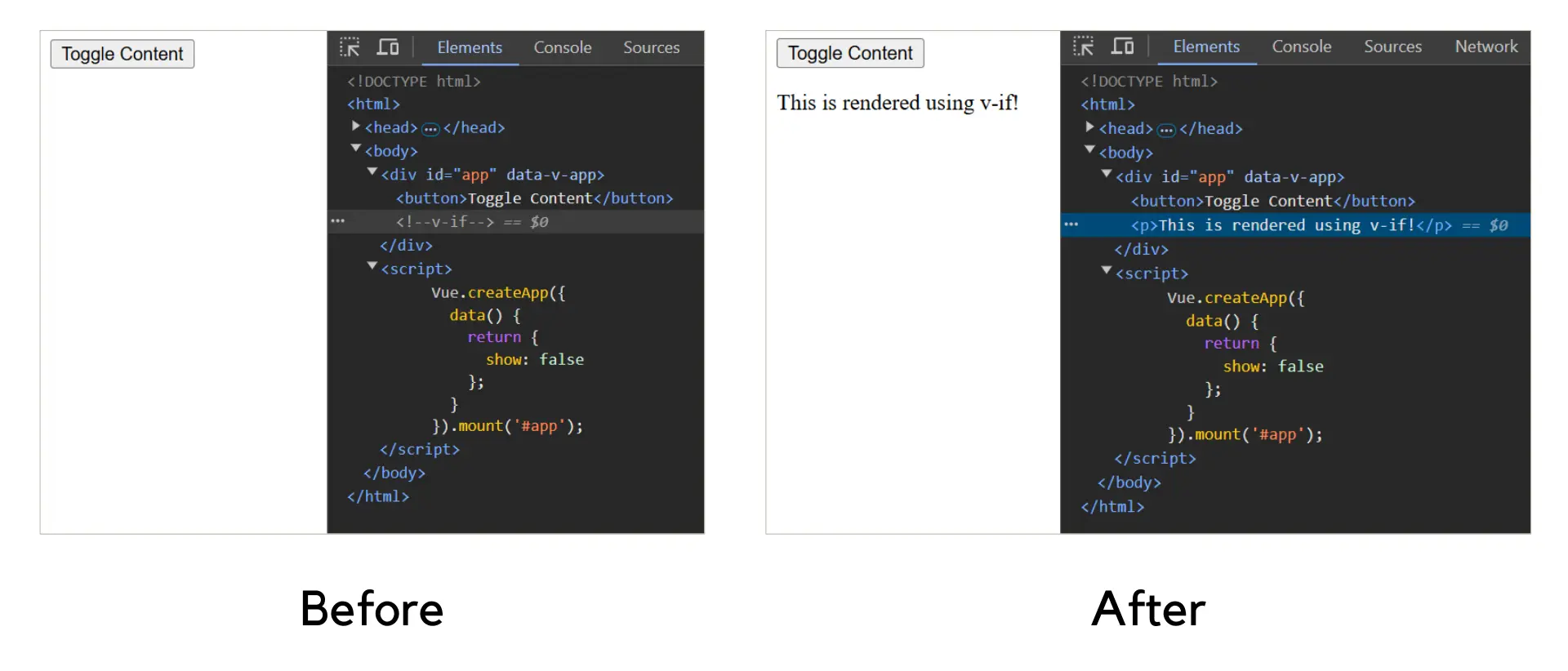
</html>In this example, the <p> element is only added to the DOM when the show property is true. When toggled off, the element is completely removed, freeing up resources.

Understanding v-show
On the other hand, v-show toggles the visibility of an element using the CSS display property. Unlike v-if, the element always remains in the DOM but is hidden when the condition is false. This makes v-show a great choice for elements that need to be toggled frequently.
Code Example:
<!DOCTYPE html>
<html>
<head>
<title>v-show Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<button @click="show = !show">Toggle Content</button>
<p v-show="show">This is rendered using v-show!</p>
</div>
<script>
Vue.createApp({
data() {
return {
show: false
};
}
}).mount('#app');
</script>
</body>
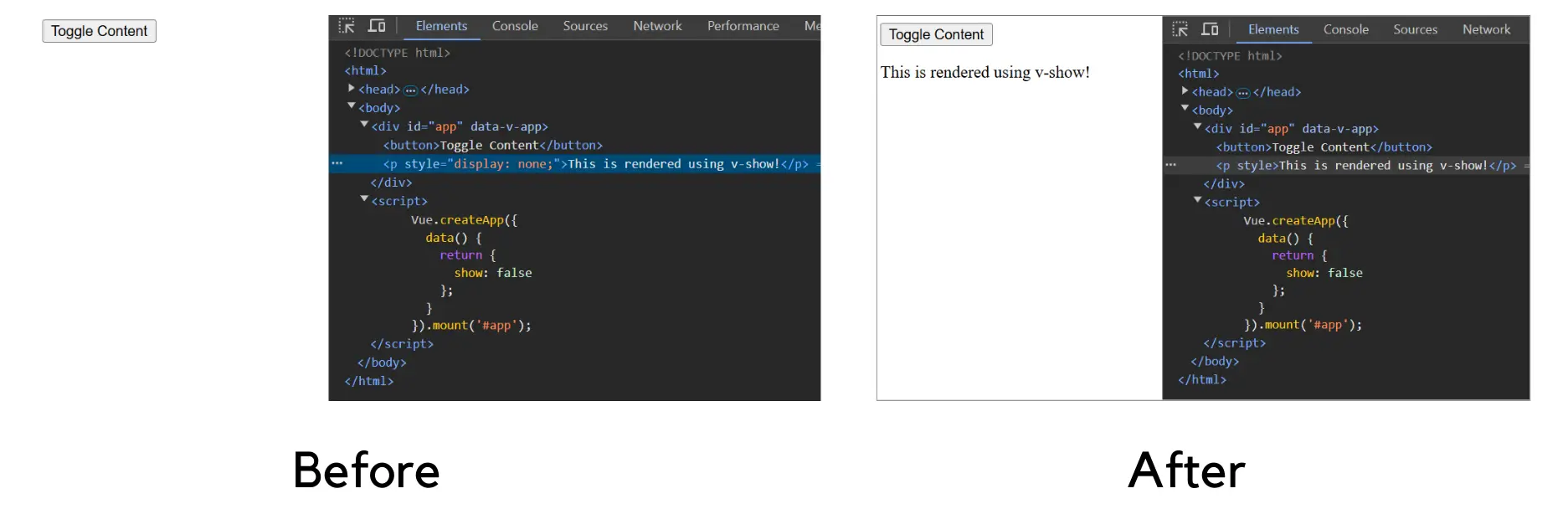
</html>In this example, the <p> element is always present in the DOM but becomes invisible when show is false. This avoids the overhead of adding or removing DOM elements.

Performance Comparison
The choice between v-if and v-show depends on how frequently the visibility of the element changes. Here’s the breakdown:
v-if: Best for content that changes visibility infrequently. Adding and removing elements from the DOM is computationally expensive, so usev-ifwhen you don’t need rapid toggling.v-show: Ideal for elements that need to toggle visibility frequently. Since it only manipulates thedisplayproperty, it’s much faster for rapid changes.
Read Also: CRUD operations using Vue.js
v-if vs v-show Visual Demonstration:
Imagine a scenario where you’re toggling a button’s visibility:
- With
v-if, the browser constantly adds and removes the button from the DOM, which can be slow for frequent toggling. - With
v-show, the button remains in the DOM, and Vue only updates its visibility using CSS, leading to quicker performance.
Conclusion
Both v-if and v-show have their use cases:
- Use
v-iffor elements that are rarely shown to save memory and optimize performance. - Use
v-showfor elements that toggle frequently to reduce DOM manipulation overhead.
By understanding the differences and knowing when to use each directive, you can make your Vue.js applications more efficient and responsive.
If you found this guide helpful, don’t forget to like and share it! For more Vue.js tips and tricks, subscribe to our blog. Until next time, happy coding!